Masters Research Project
Kinundrum: a problem-based multimedia learning application for undergraduate kinesiology education
A team collaboration with Natividad Chen and Patricia Nguyen
Content Advisor: Dr. Judi Laprade, Department of Surgery, University of Toronto
BMC Supervisors: Prof. Michael Corrin, Dr. Jodie Jenkinson, Dr. Derek Ng, Dr. Shelley Wall, Biomedical Communications, Department of Biology, University of Toronto
About the Project
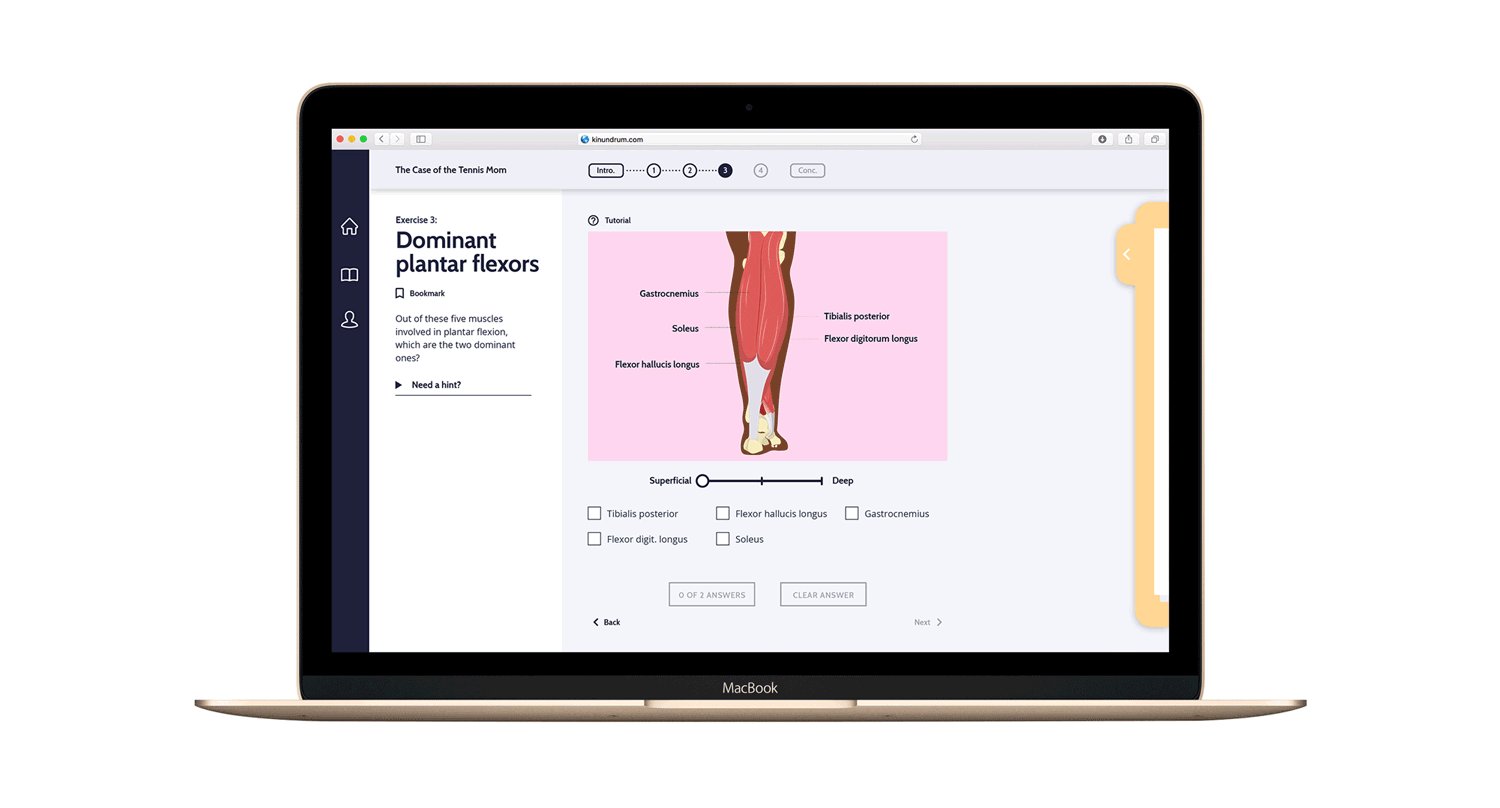
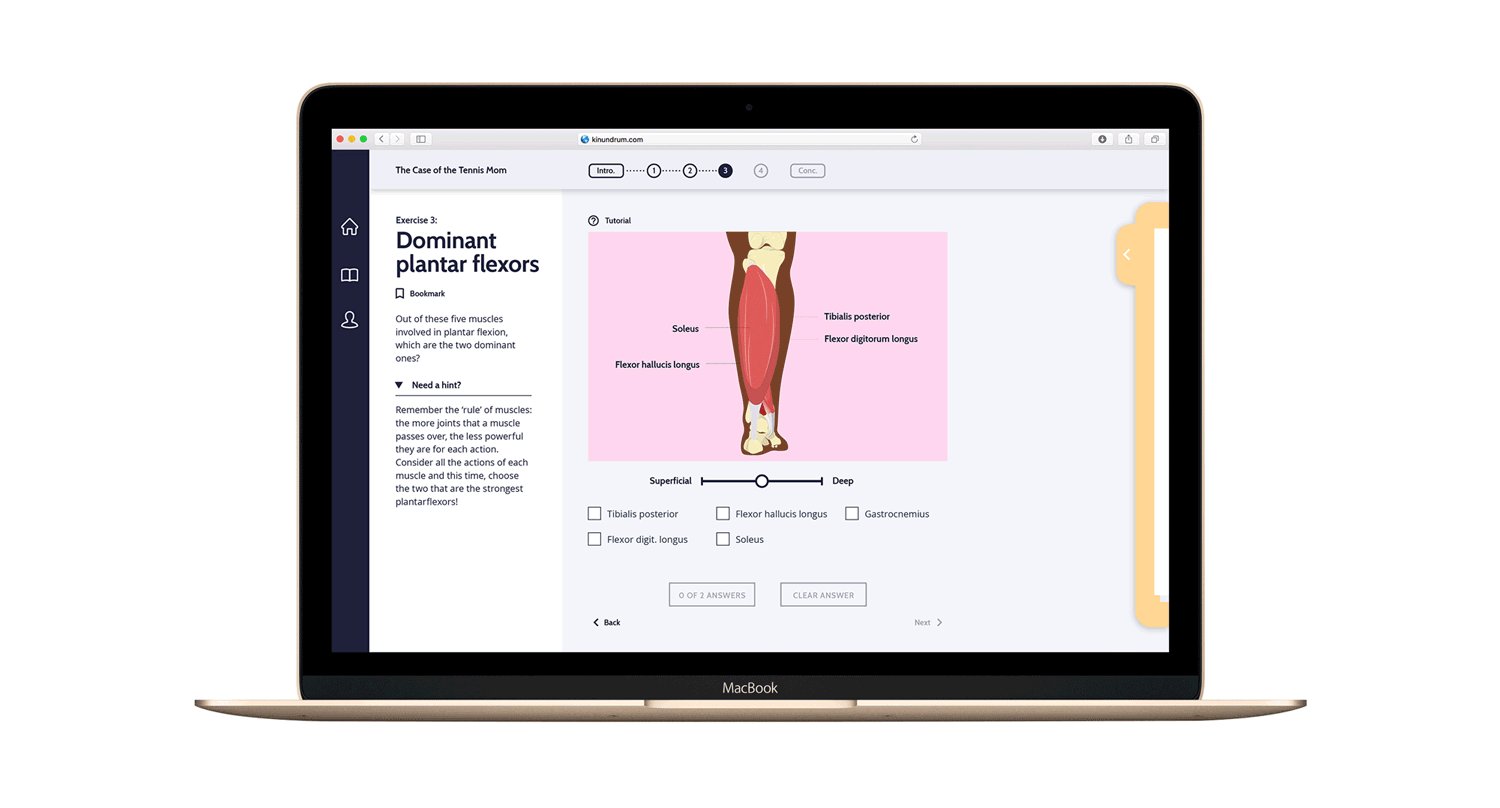
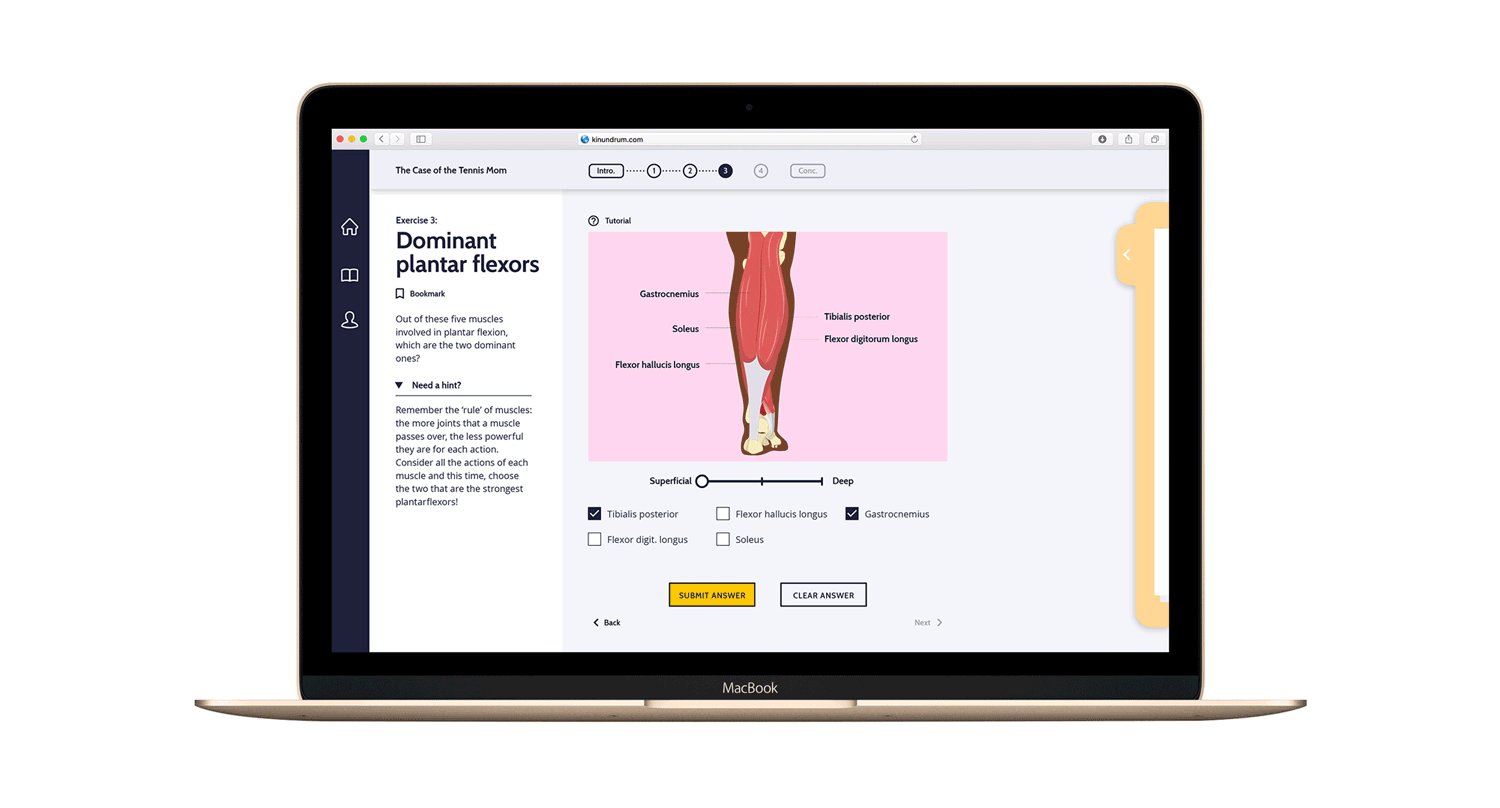
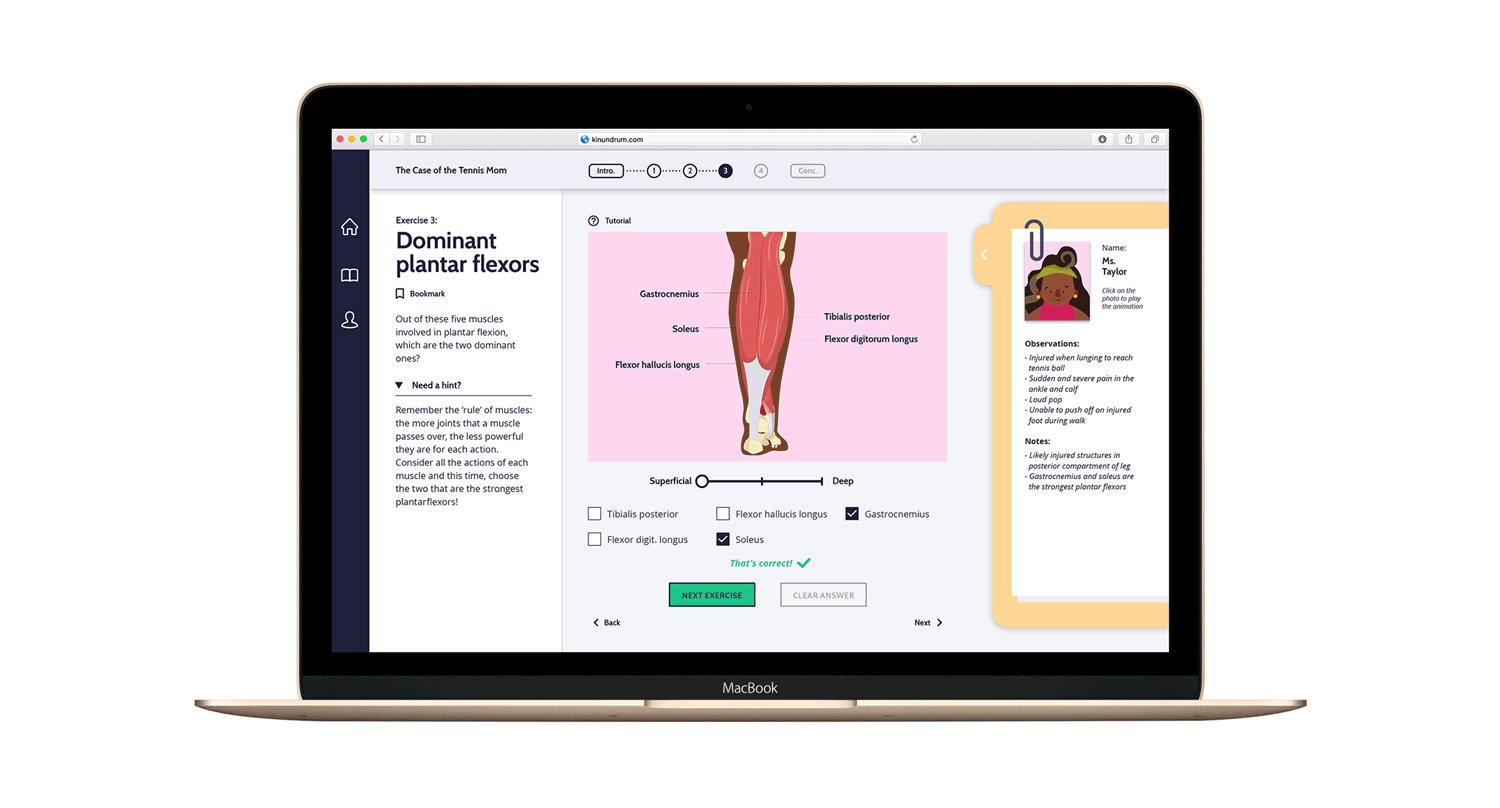
Designed to address the need for a web learning tool that engages undergraduate kinesiology students in active learning, Kinundrum is an online application that guides students through lower limb biomechanics case studies at increasing levels of difficulty. Case studies present animated injury scenarios, after which students solve interactive problems accompanied by 3D models, animations, and illustrations of the affected anatomy.
At the intersection of art, science, education and technology, Kinundrum combines problem-based learning pedagogy with multimedia design and web technology to create an engaging e-learning tool that can be accessed outside of the formal classroom.
Audience
The application primarily targets first-year kinesiology students in Dr. Laprade’s anatomy course to use as a supplementary learning resource. The multimedia assets produced can also serve as teaching tools for Dr. Laprade and her teaching assistants to use during lectures and tutorial sessions.
Format
The website application is designed to be used only on a desktop platform at this time.
Objectives
Kinundrum will engage students in deep and active learning of lower limb anatomy. To reach this goal, the following objectives will be realized:
-
Compose questions that require users to apply their anatomy knowledge and develop critical thinking skills
-
Design and create visual assets that reduce cognitive load and avoid elements that don’t contribute to learning, direct attention to relevant information, and facilitate the formation of coherent mental models
-
Incorporate features that address and adapt to individual user needs
-
Design an engaging and easy-to-navigate user graphic interface
For more information about our MRP journey, check out our blog!
Methodology
Literature Review
To inform our application design, we first conducted a literature review that aimed to answer the following questions:
-
What are key concepts and skills anatomy students need to learn?
-
How can we effectively teach anatomy to undergraduate students?
-
How should visual media be designed and implemented to facilitate learning?
From our research, we developed criteria to audit web learning resources available to students now.
We proposed to design a Problem-based Multimedia Learning (PBML) application, which we define as an adaptive multimedia application that integrates PBL within a case study framework. Ultimately, the goal of our collaborative project is to develop a learning resource founded on cognitive psychology, and principles of multimedia design.
Check out our Research Proposal.
Needs Assessment
We also conducted a needs assessment to determine project goals, learning outcomes, and better understand what concepts and skills Dr. Laprade's students (users) need. We surveyed undergraduate anatomy TAs to create typical student profiles and develop user scenarios.
Check out our User Personas and Context Scenarios.
Content Development
Case study problems were developed by Dr. Laprade, which included exercise questions, correct/incorrect feedback, patient folder notes and hints. With the content, we were able to determine what type of visuals (animation, 3D model or static/interactive illustration) were to accompany each question. We built and maintained a comprehensive textual content matrix, along with a visual assets list that helped us plan our project timeline and work distribution.
Project Collaboration
With most of the content prepared, we worked out a project timeline with an emphasis on the second semester as most milestones and deliverables are scheduled then.

As a team, we determined specific roles for the production phase of the project, while also making sure everyone is involved in all aspects of the project workflow.
We are co-designing the user experience, with myself as the Lead Designer. My role includes the application's UI design, developing comprehensive design documentation to be shared with developers, as well as coding some of the application's front-end development during the implementation phase.
Nati is the Lead Animator, responsible for storyboarding and animating the introductory case injury scenarios. Patricia is the Lead Illustrator, spearheading the character designs and creation of the 3D anatomical models.

UX/UI Design

After establishing communication goals, identifying user needs, and developing content, the next step during our ideation phase was to explore the problem through multiple user scenarios. With produced scenario maps, I began the iterative process of wireframing, prototyping and designing the user interface.
Check out the Design Documentation.
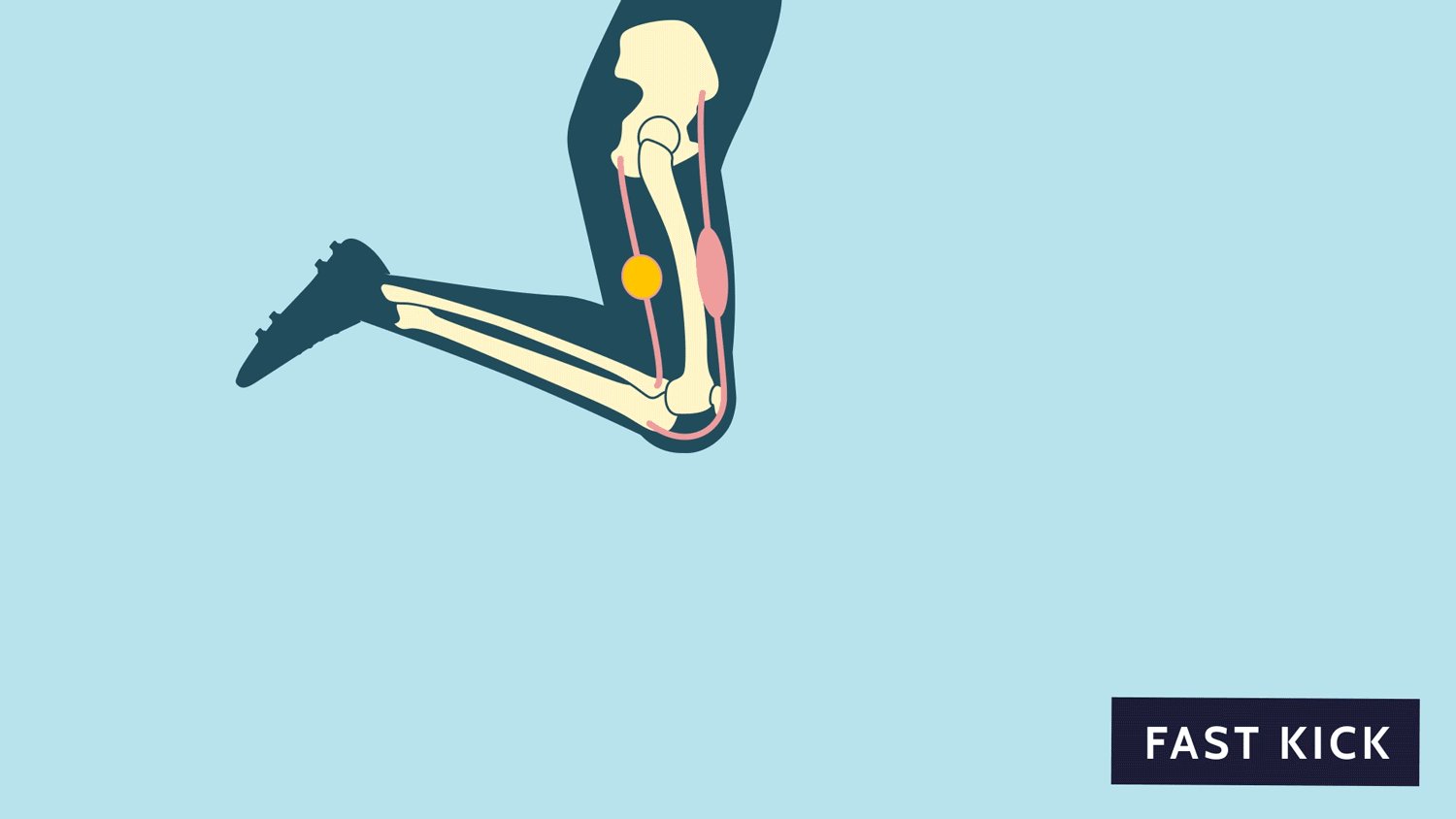
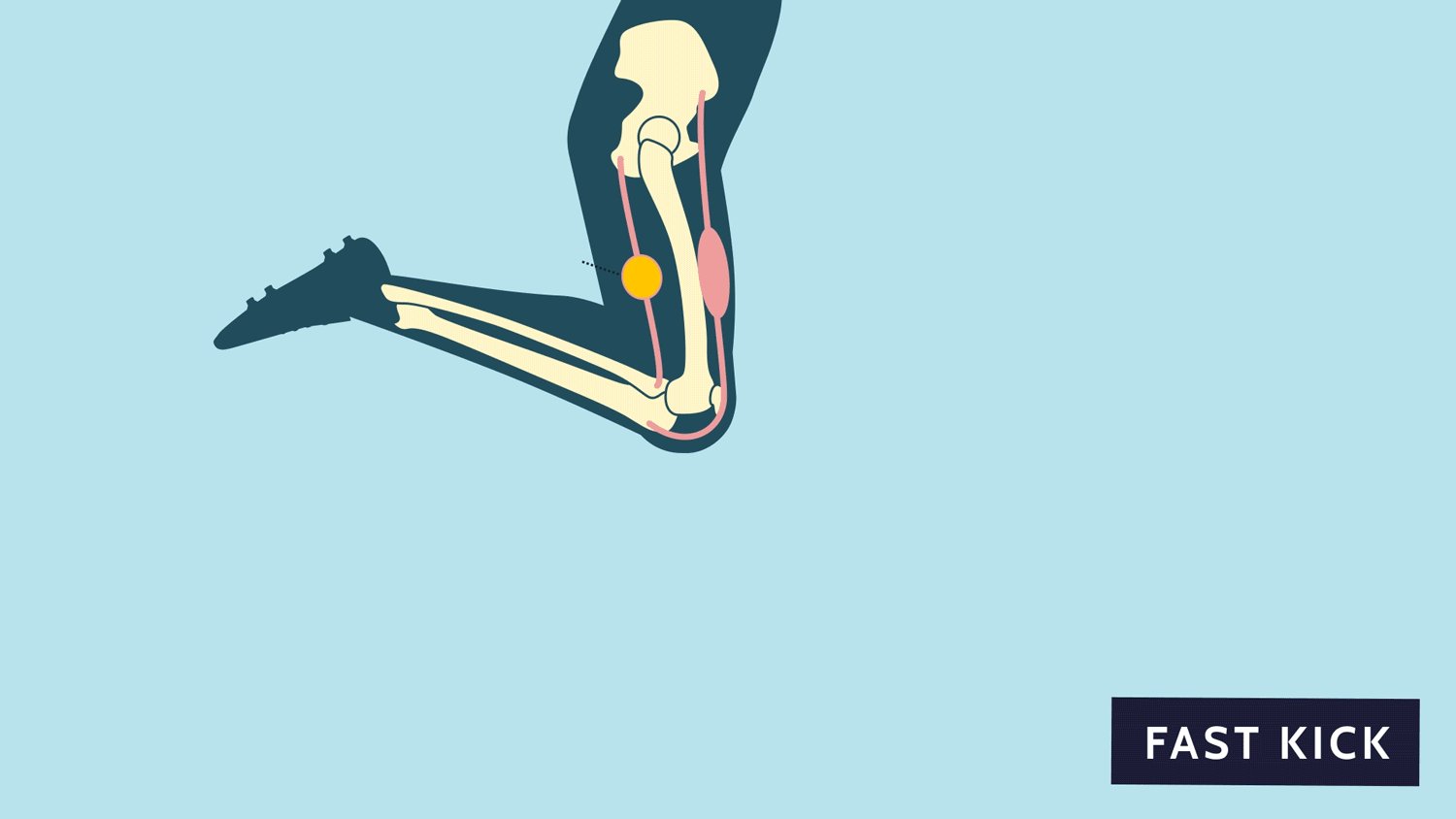
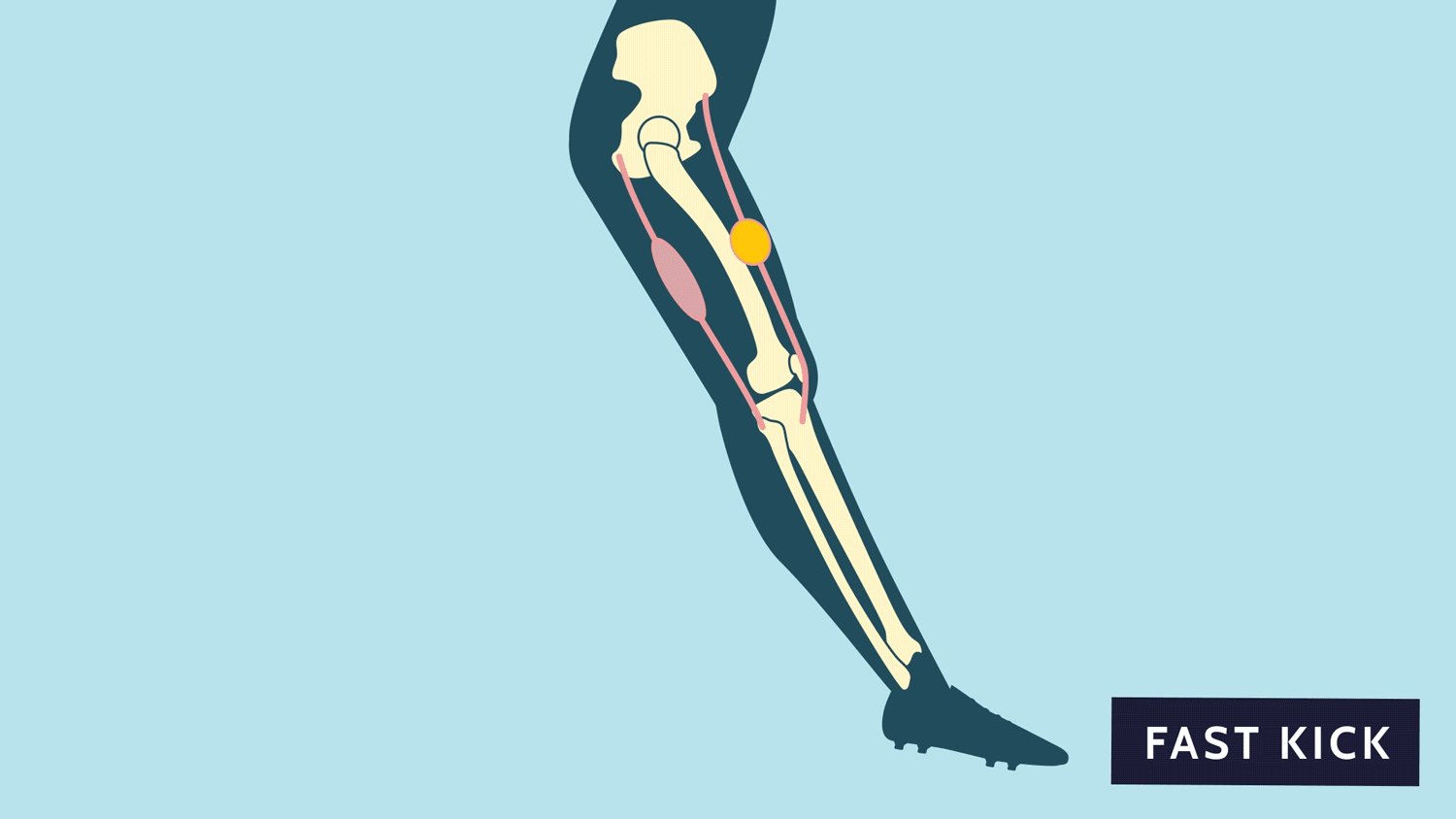
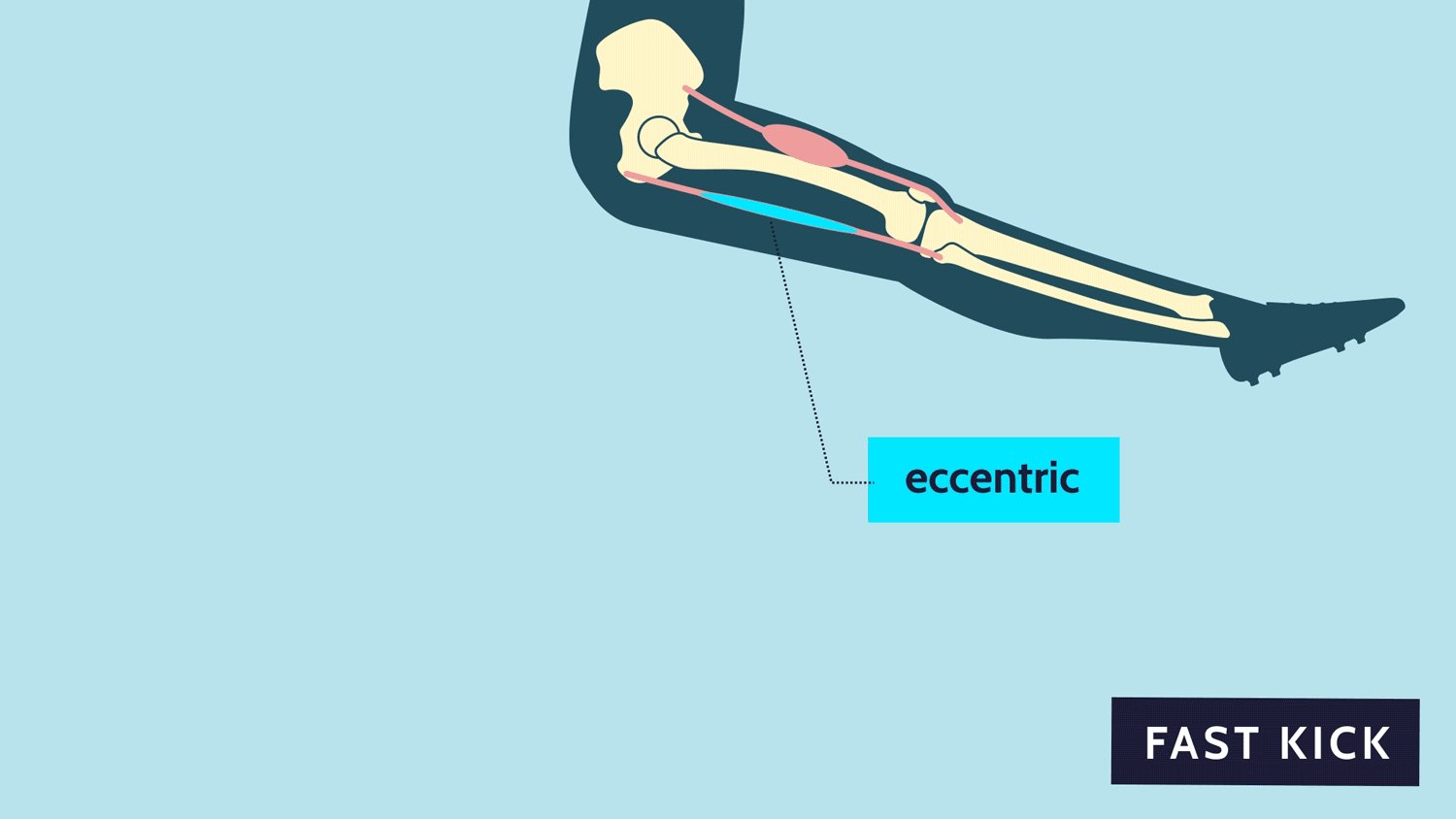
Illustrations

We collectively produced illustrations and diagrams for case studies. These illustrations include static 2D illustrations, interactive sliders, and flowcharts that summarize the case studies.
You can check out our illustration process on our blog.


3D Models
There are specific exercises in the application that include interactive 3D models of the lower leg. Pat lead the design and development of the 3D assets to be used by Mohammad, our programmer, during the implementation stage of our application.
Check out Pat's 3D modelling process on our blog.
Animations

Every case study is introduced with an animation of a case injury scenario developed by Dr. Laprade. Once all six case studies were finalized, Pat designed characters while Nati, as Lead Animator, was responsible for storyboarding and creating animatics. During the production stage, Pat and Nati will be creating animation assets, rigging characters and animating scenes.
Check out the animation process on our blog.
Building the application
We are currently in the production and development phase. For the development of the application, we've brought three developers onto our team, Michael, Mohammad and Jason. Their contributions include back-end development, development of interactive 3D models, and front-end development assistance. Pat and Nati will be leading the animating stage, while I will be working with the developer team, primarily developing front-end code in conjunction with building a design system to be used by the team.
Check out our adventures in coding and animating on the project blog.